表单是最常见的交互形式之一,可以说每名产品的设计师——无论是产品经理、交互设计师还是视觉设计师,都会接触到表单的设计。在这篇文章中,我们将按用户路径中的时间先后顺序,与大家分享「从头到尾」设计 web 表单的那些 tips。
我们将用户的交互行为分为了「阅读表单-填写表单-提交表单」3个阶段,再分别总结各个阶段中的共5个设计要点:

除了 web 表单本身的设计,本文还简单总结了主要应用于PC端的 web 表单与移动端表单的区别,分为设备尺寸、输入方式、输入场景3点,分享在本文最后。

阅读表单
1. 让用户乐意填写
无论表单多简单,对用户来说,填写毕竟是件麻烦事儿。那么怎样才能让他们乐意填写?一方面,用流畅的视觉走向保证可读性,清晰美观的表单当然更令人愉快;另外,告知用户必要的信息,增强用户填写的动机或降低用户填写的顾虑。
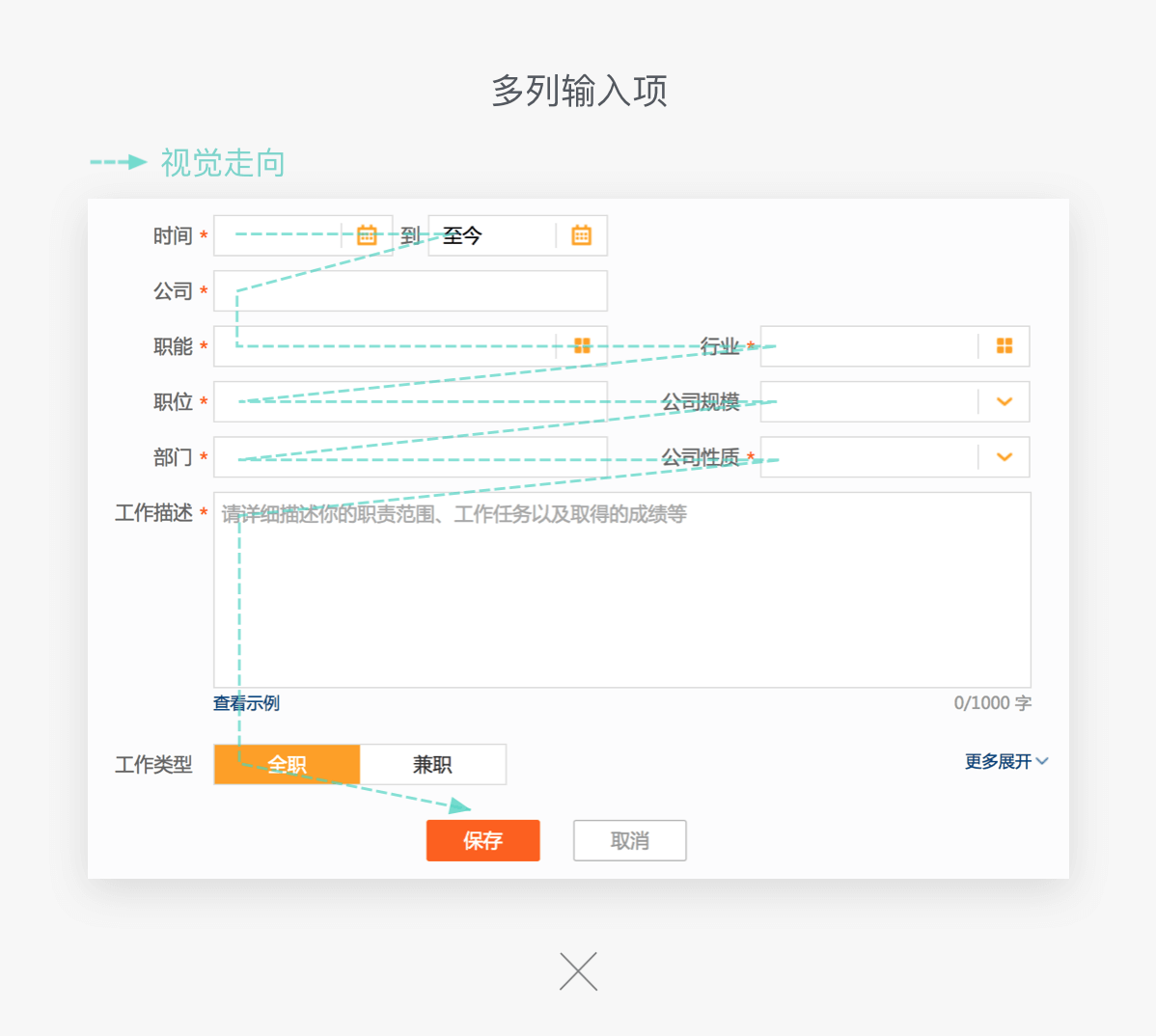
1.1 流畅的视觉走向
大体上,单列布局比多列布局有着更流畅的视觉走向。

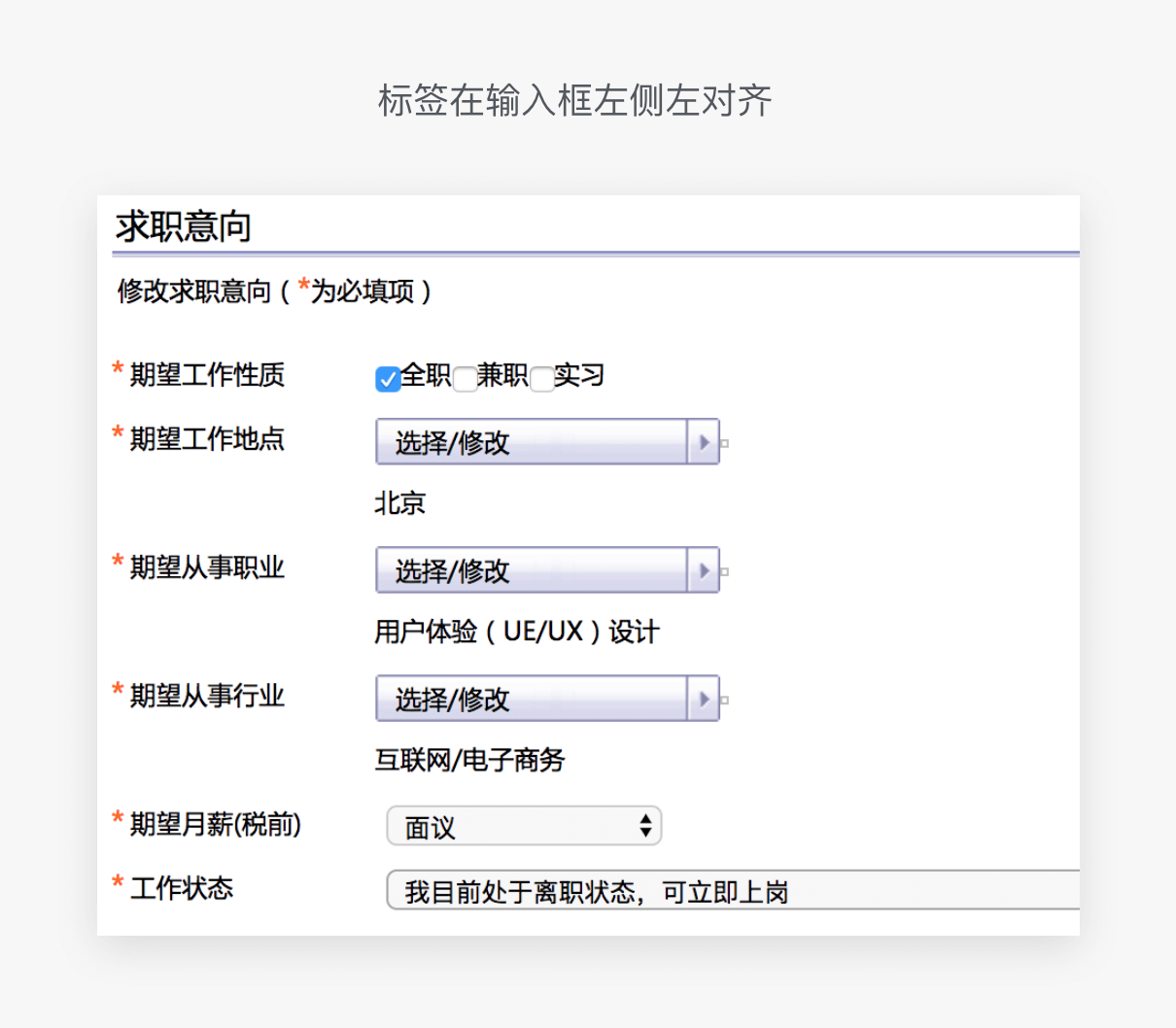
标签若长短不一,置于输入项顶部比置于左侧更整齐也更易读。



当然,并没有严格的设计规则,单列还是多列、标签置于顶部还是侧部,都要综合考虑界面空间大小、输入框长短等因素。
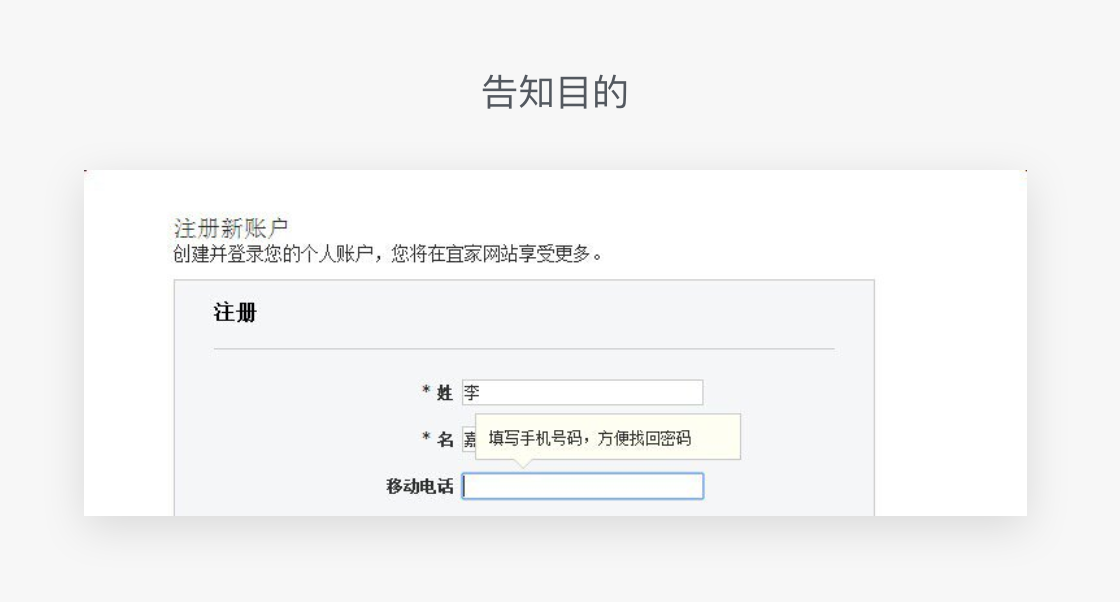
1.2 事先告知必要的信息
从趋利避害的道理来看,应该告知用户填写表单的好处或者不填的坏处。注意,这里的「坏处」也需要使用积极的语气,比如应说明「填写手机号,方便找回密码」,而不应说明「填写手机号,否则无法找回密码」。

另外,对于敏感的金钱、隐私信息,可以事先说明不会泄露,打消用户的顾虑。

填写表单
2. 帮助用户轻松填写
2.1 合适的默认字段或选项
通过推测用户行为,设计师应该为表单设置合适的默认值,减少用户输入。
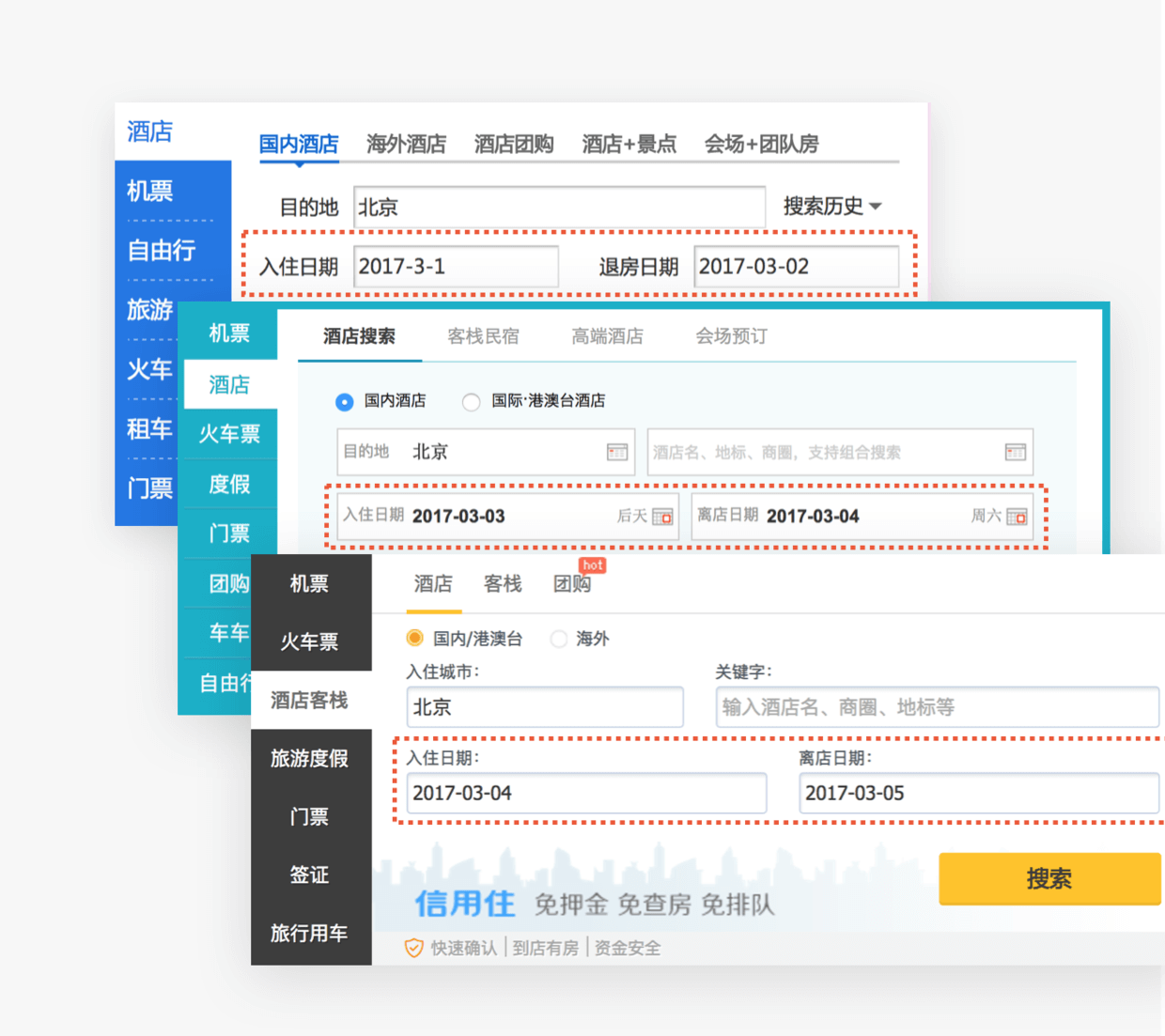
在寻找表单默认项的案例时,我们发现了一个很有趣的情况。以下是携程、去哪儿、飞猪3个产品的酒店预订表单,都截图于3月1日下午4点。而它们的默认入住时间却都不同:携程默认在当天,去哪儿在2天后,飞猪在3天后。

为什么?也许可以从产品目标用户的角度思考。简单推测,从界面风格和功能模块可以看出,携程的产品定位最为商务,而商务人士的出行可能是即时决定、马上出发的。而飞猪最为年轻化,年轻用户订酒店的主要场景(之一)是旅行,而旅行通常是需要提前做好准备的,因此飞猪的默认时间最晚。
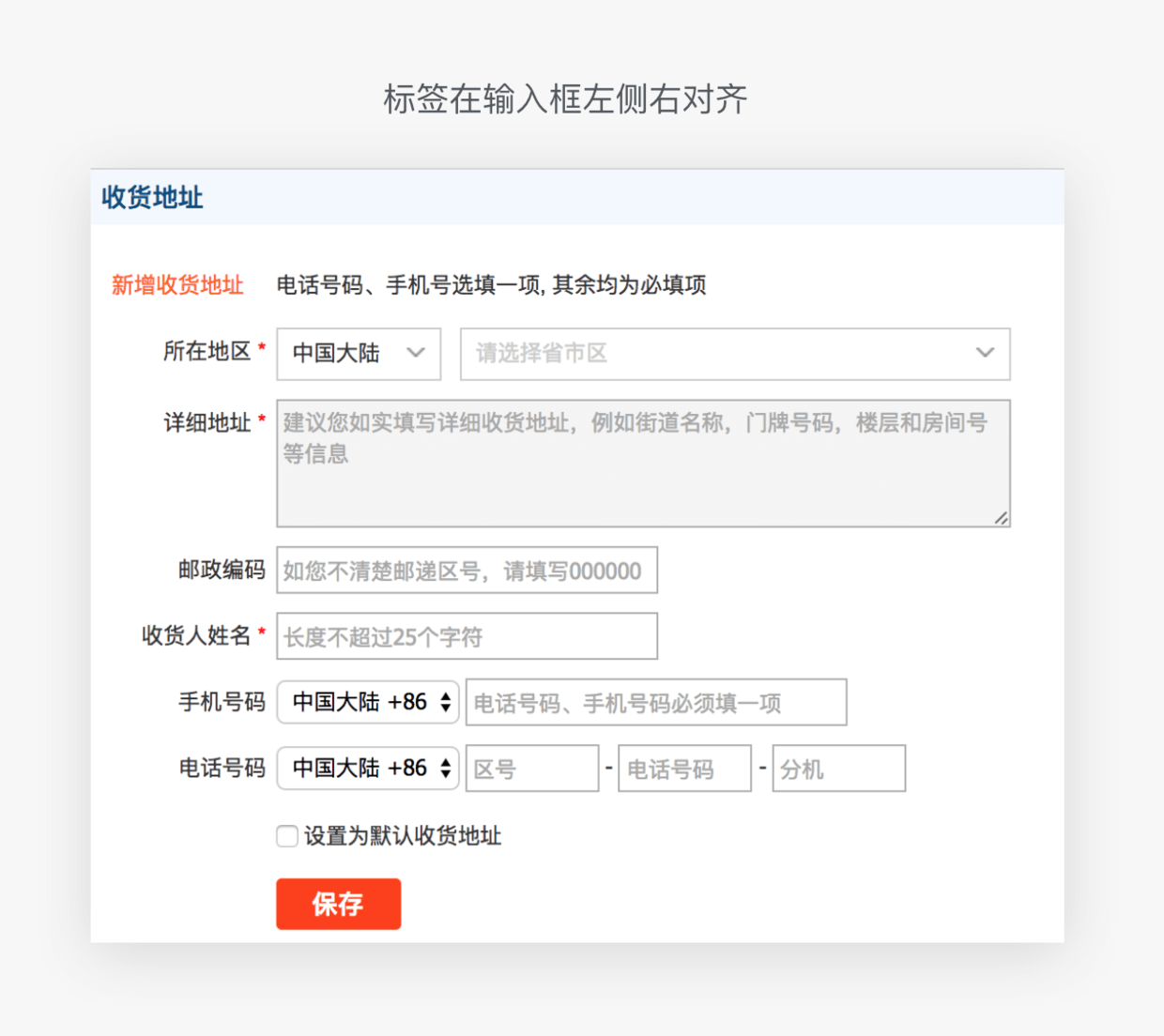
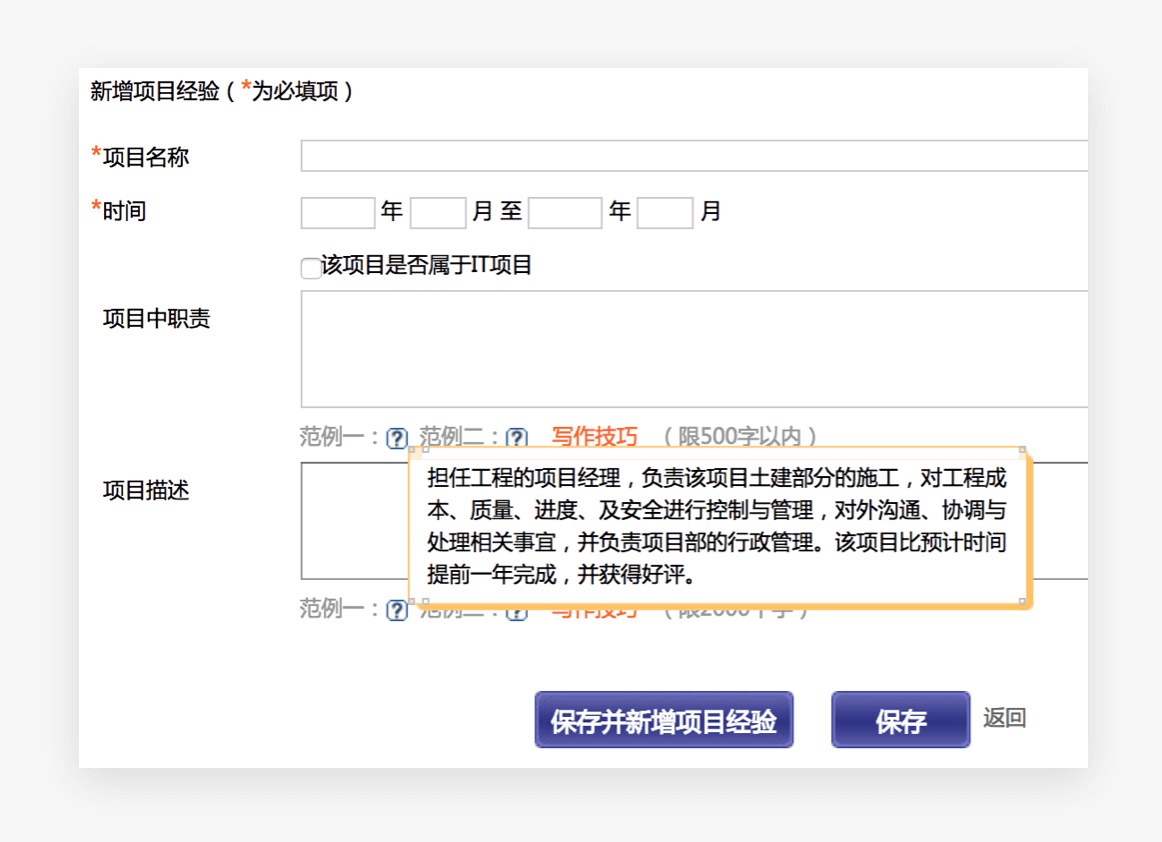
2.2 标明「选填」或「必填」
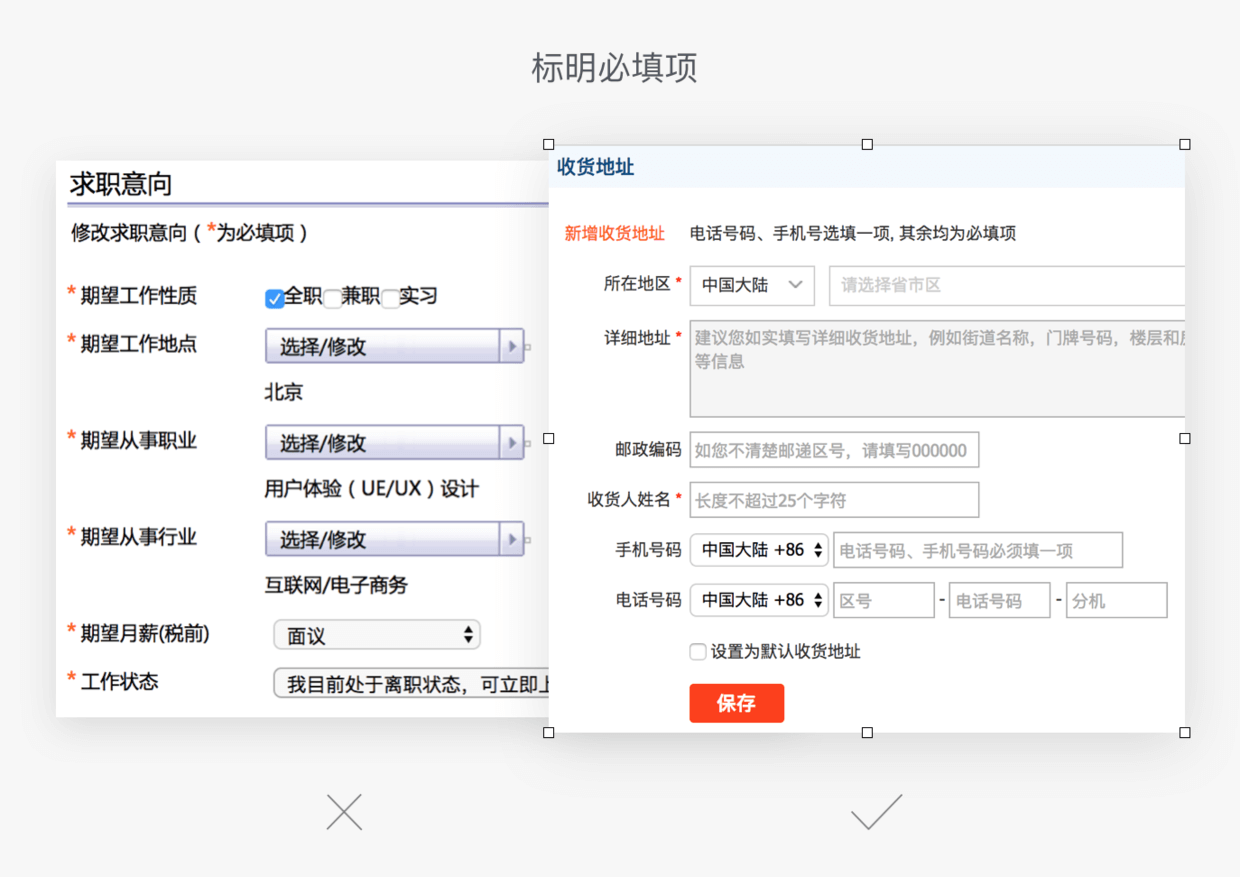
其实并非「选填」或「必填」哪个更应该标明,而是说标明少数情况就行了,减少相同信息的重复。对于大部分表单来说,都是必填项多于选填项,这时候,标明选填项就可以了。

当必填项少于选填项,应该表明必填项,如下图右边的淘宝的新增收货地址表单。而左边的表单,所有表单项都打上了红色的星号,是不是显得有点累赘?

2.3 支持记忆和联想输入
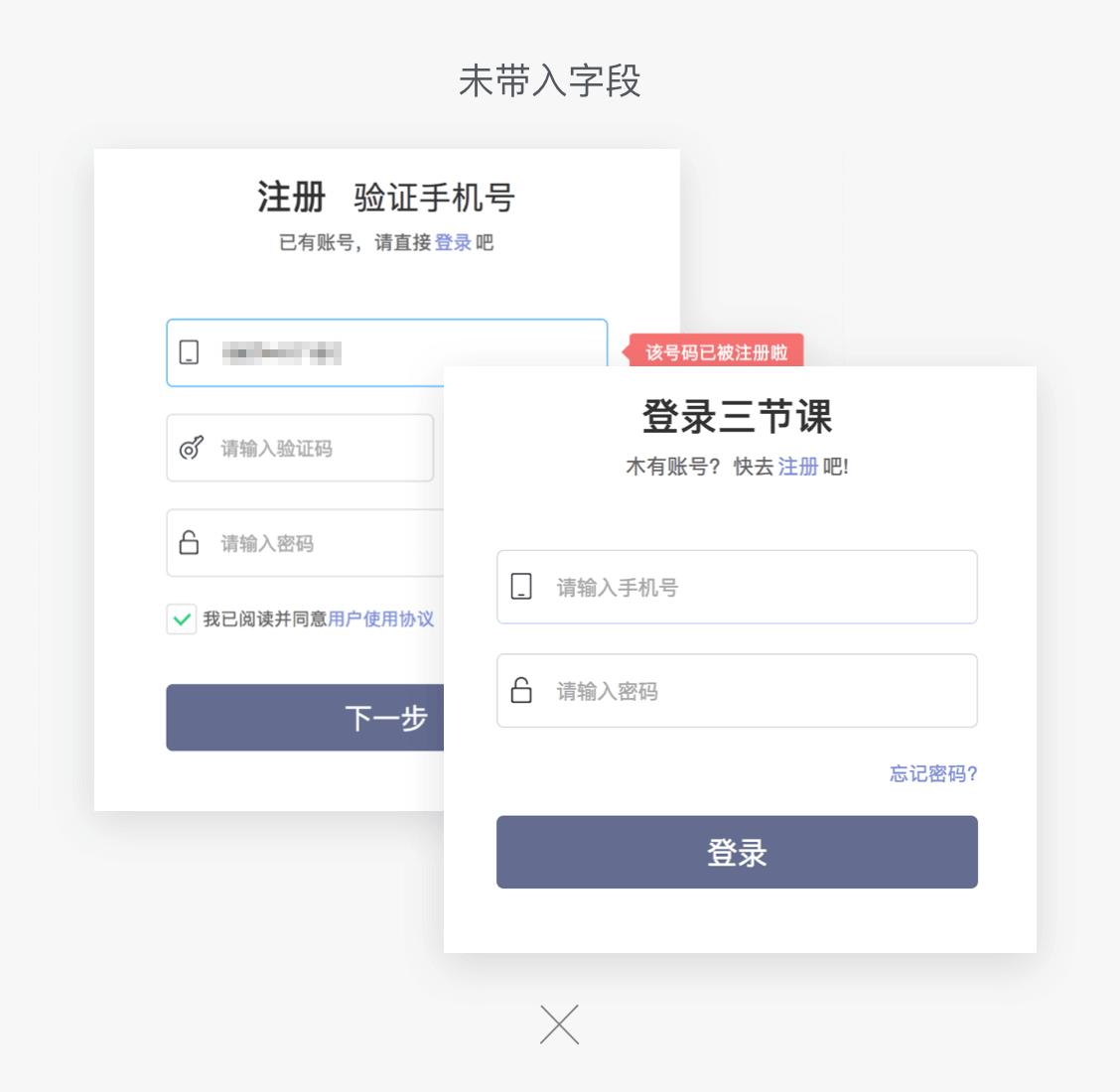
历史输入记忆和邮箱输入联想是大家都很熟悉的例子,就不再赘述。这里分享另外一个场景:不记得自己有没有注册过某产品,于是点了注册,输入手机号或邮箱被提示注册过,然后从注册窗口切到登录窗口,又要再次输入一次刚刚输入过的内容。

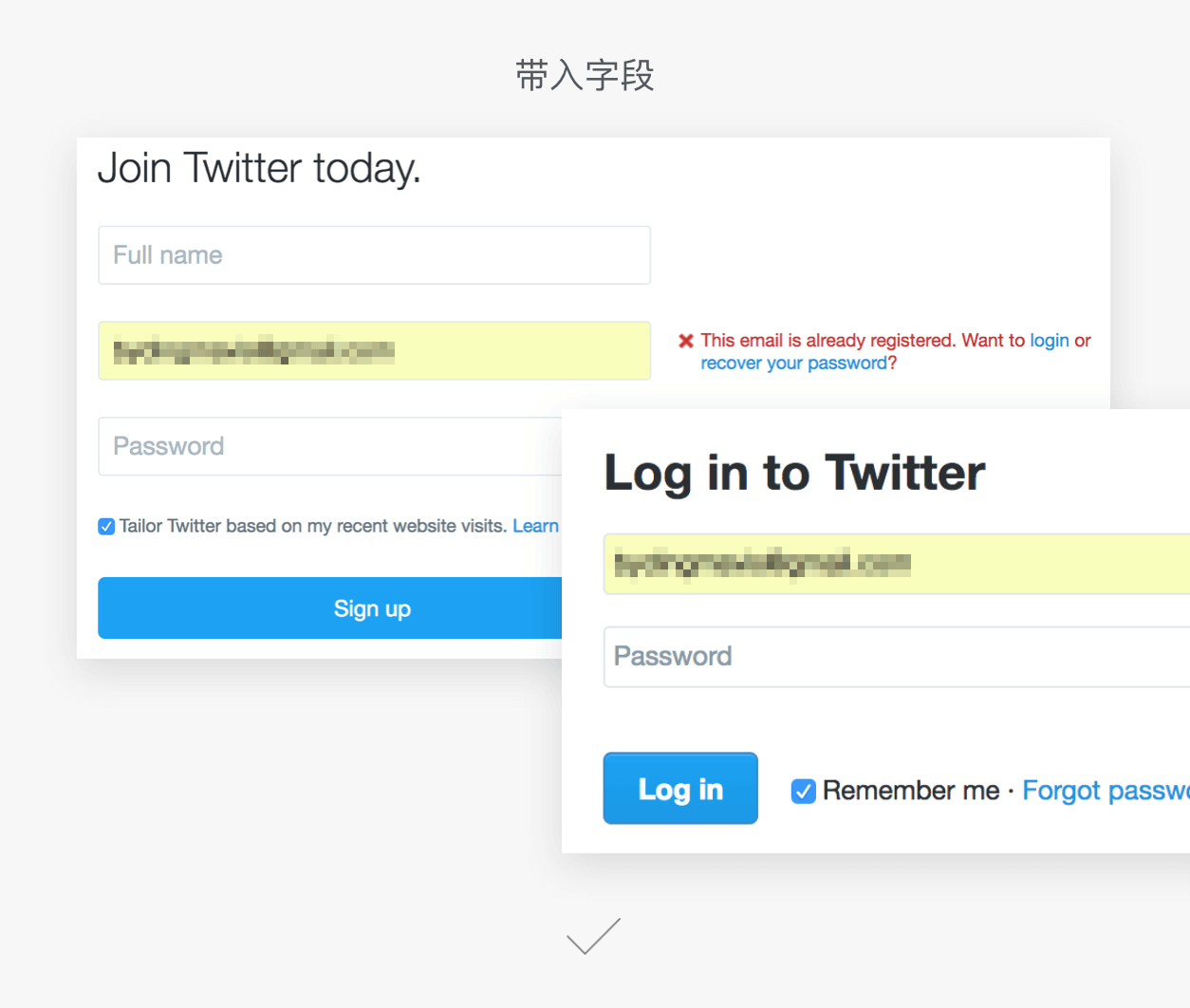
这个时候登录框如果能带入刚刚在注册时输入的内容,就不用再重复操作。 Twitter 具备这一功能,令人感觉很贴心。

其实,前一种表单的设计师可能也想到了这一点。这里就涉及到需求分级、投入产出比的问题。我所提到的场景属于非常小众的意外情况,能带入字段,用户会很惊喜;不能,也不会给用户和产品造成什么损失。对于还在完善基本功能的产品来说,无法也不值得为这种细节投入设计、开发资源。而 Twitter 已经到了成熟期,需要且能够不断打磨设计细节,然后才有了这样细致的考量。
2.4 用选项代替输入
当用户的输入可以大致预测的时候,可以用选项代替输入。比如某产品被卸载时可能会请用户说明原因。常见的原因可能有功能不足、运行不稳定等原因,提供选项供用户选择会比提供输入框让用户打字说明更容易获得反馈。
用选项代替输入,除了用户体验更好以外,对产品设计人员来说,也能够更方便地结构化用户输入的信息。
2.5 支持键盘交互
如 Tab 键跳转下一项,以及方向键+回车键完成在下拉菜单中选择。用户的手指不用在键盘和鼠标之间反复移动就能填完表单。
2.6. 表单项过多,分页展示并说明进度

3. 帮助用户正确填写
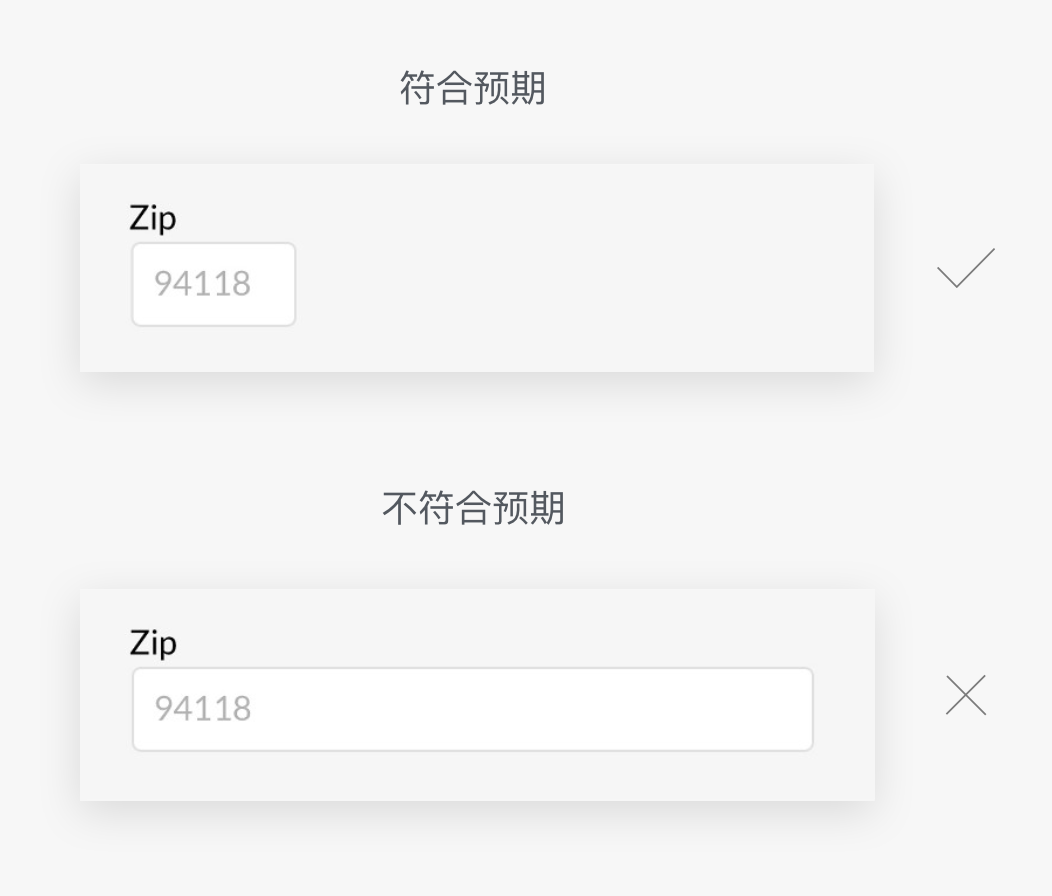
3.1 输入框长度符合字段长度
合适的输入框长度将给用户正确的预期,否则会让用户潜意识里产生疑虑:我是不是填多了/填少了?

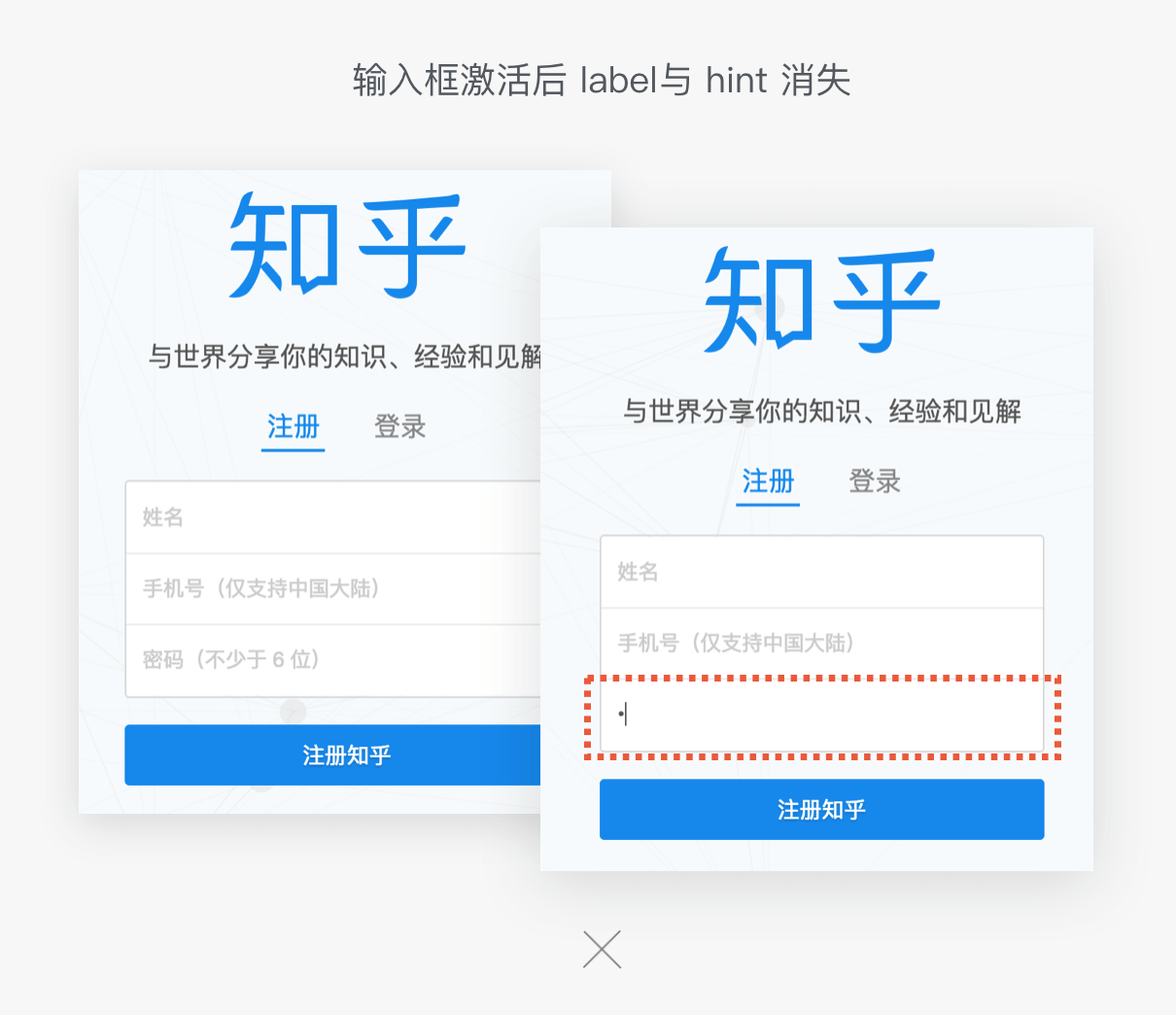
3.2 区分标签、提示与占位符
标签(label)、提示(hint)和占位符(placeholder)是围绕输入框的3种文字信息,将它们合为一体确实能节约界面空间,但是可能会导致可用性问题:输入框一旦激活就看不到输入提示,如下图:

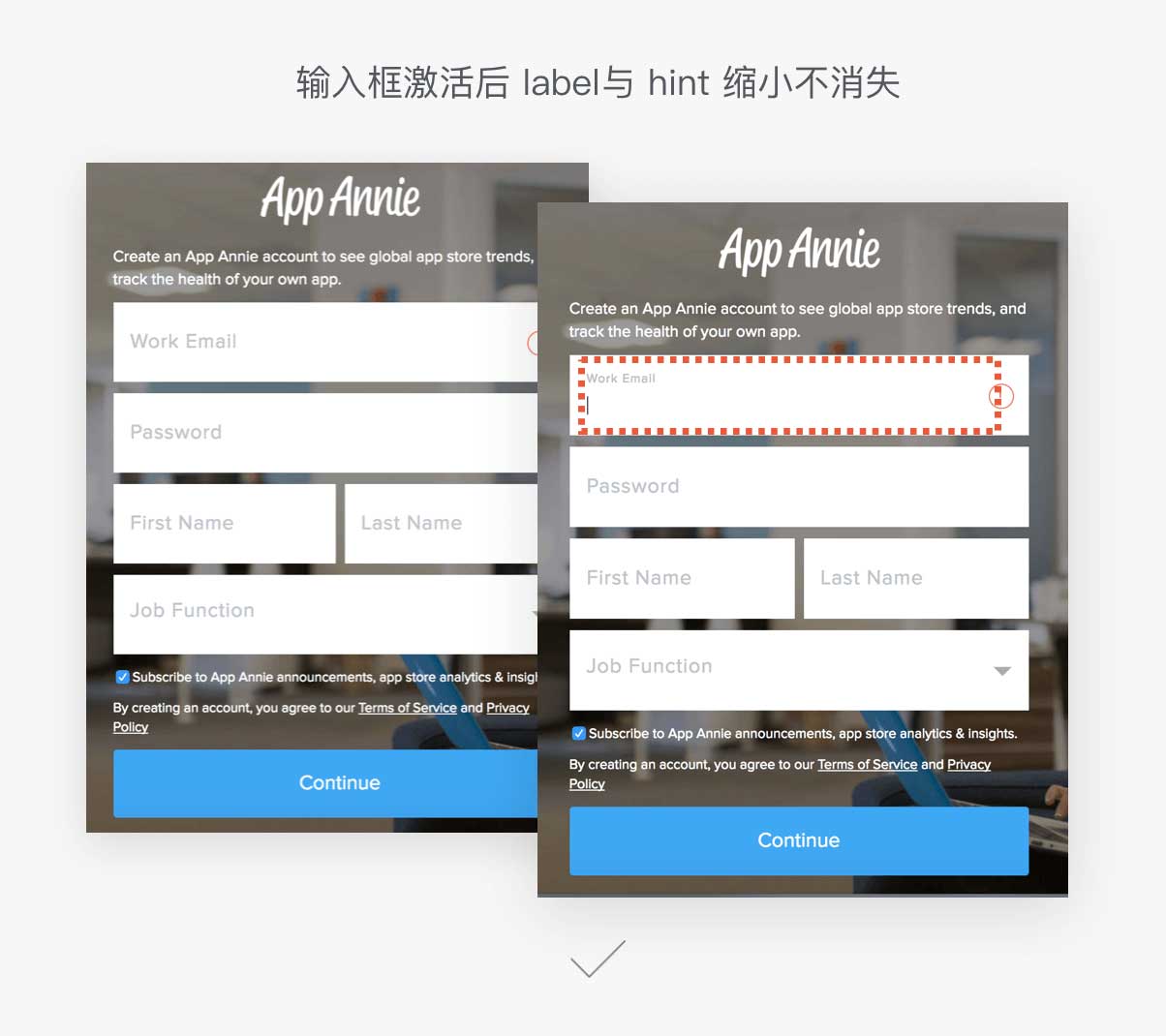
而目前越来越受欢迎的一种方式是,输入框激活后标签不消失而是缩小,排版整洁的同时,保持了标签和提示的可见性。

3.3 举例说明格式
对格式和内容有特定要求时,实在的例子比抽象的说明更有效。

3.4 灵活的字段规则
用灵活的制度按规则容纳用户输入,而非强制用户符合规则。比如,忽视字段首尾的空格。
3.5 合适的校验时机
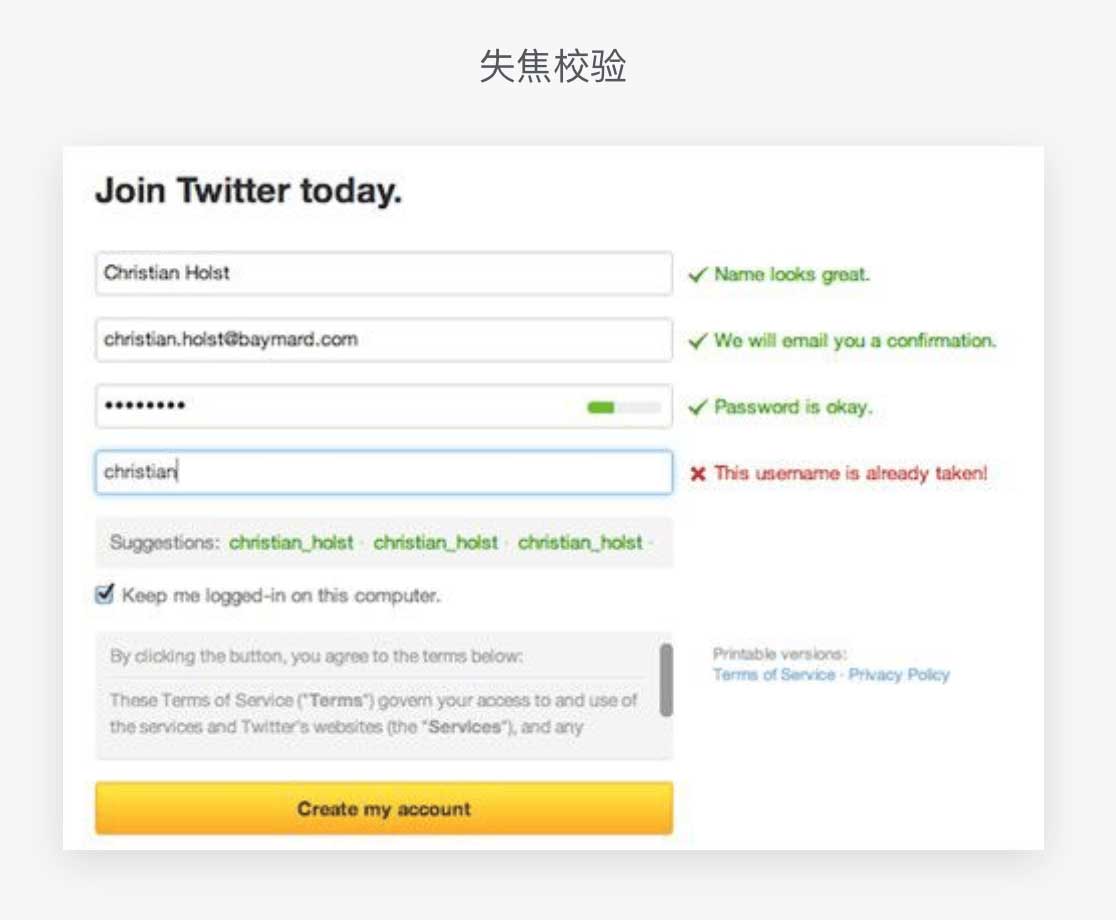
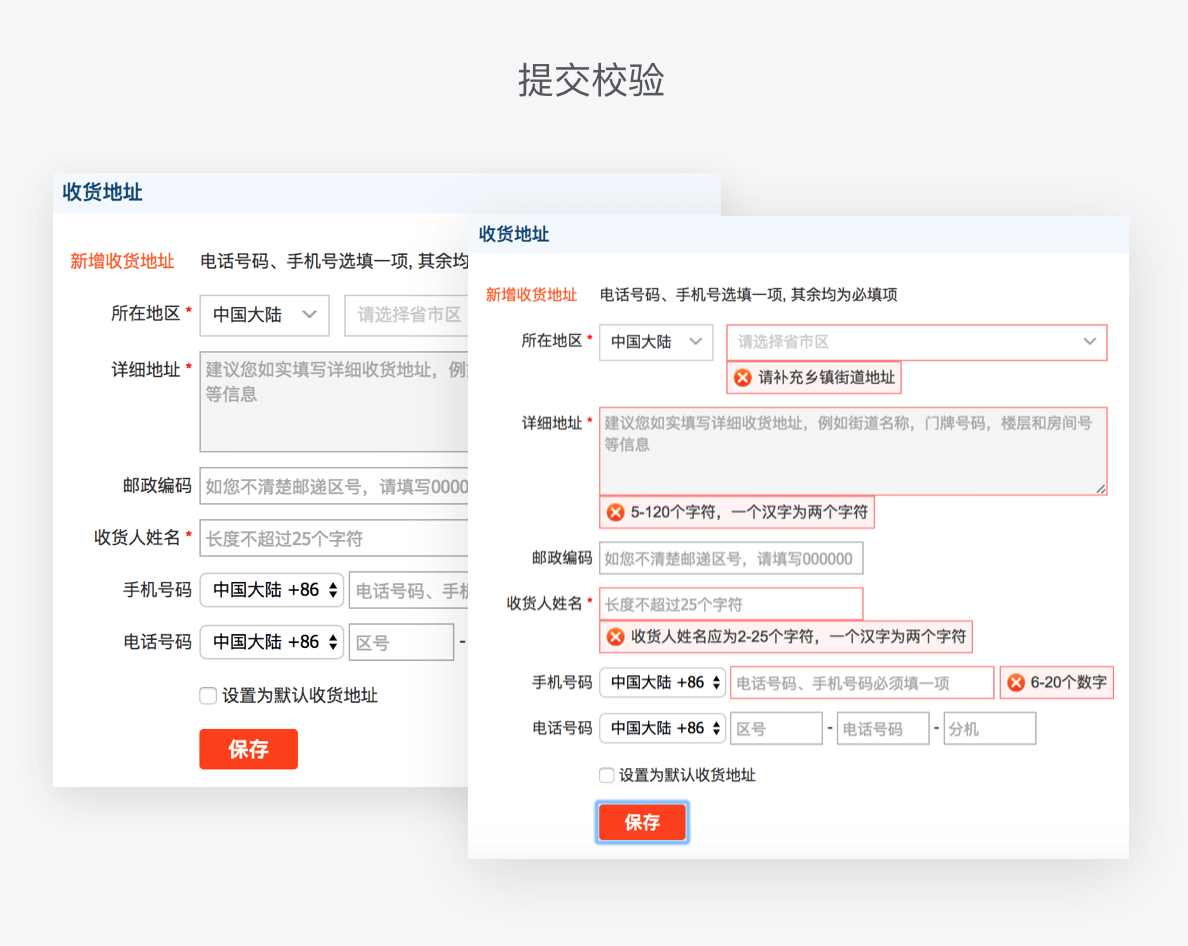
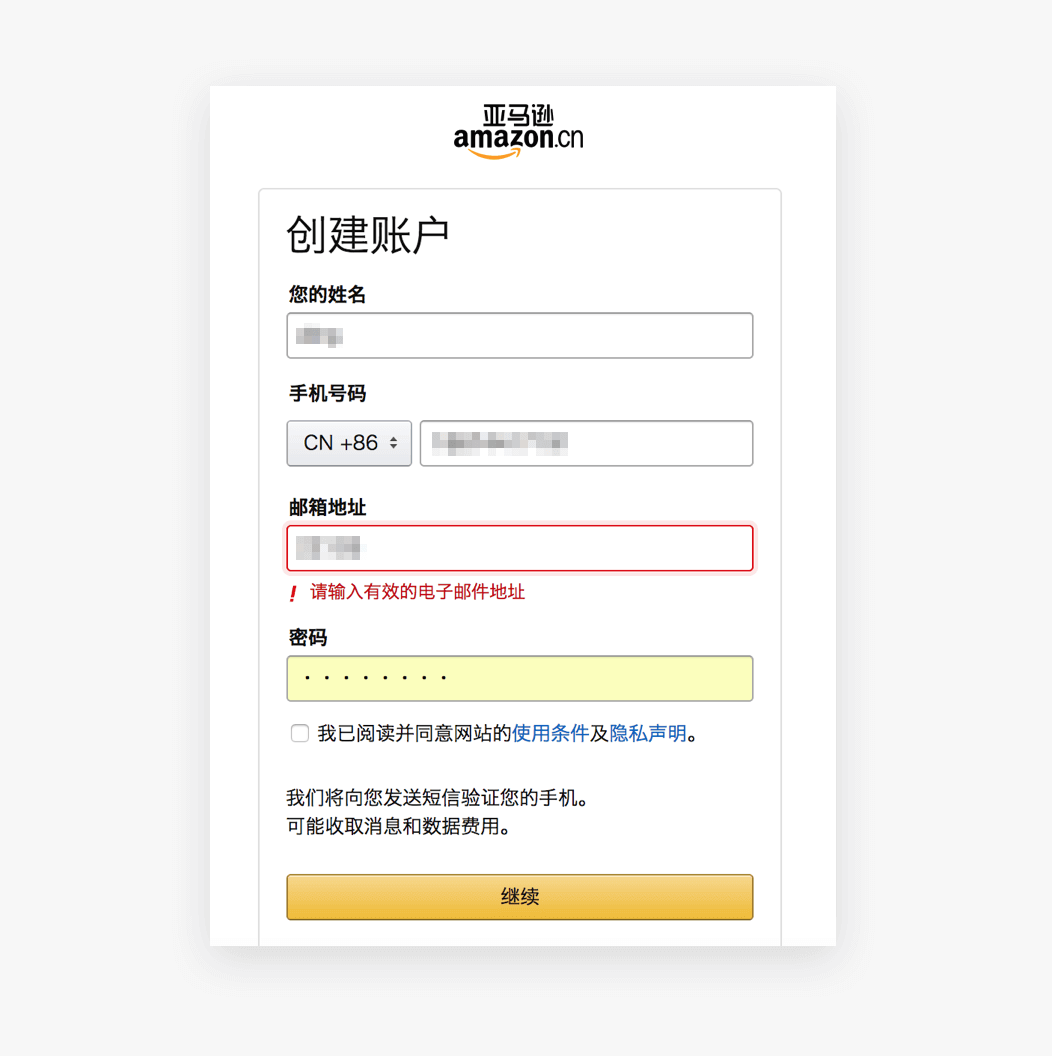
表单一般有2种验证时机——输入框失焦后即时校验,以及点击提交按钮后校验,如图:


失焦校验能够用正确提示给用户激励,想想你填完一个项目就蹦出一个「✔️」时那微小却不可忽视的成就感吧。另外,用户如果填错能马上发现,及时更正,比如注册时要求填写一个独一无二的 ID。
而提交校验好处是数据只需返回一次,服务器压力小;而对用户干扰也会更少。
那么什么时候选择何种方式?我们的结论是,以下2种情况最好使用失焦验证:1.产品转化率的关键点,比如登录注册;2.经常出错的地方,比如设置不能重复的用户名时。其他时候,简单的提交验证就可以了。
4. 非主流情况:弹窗中的表单
4.1 使用场景
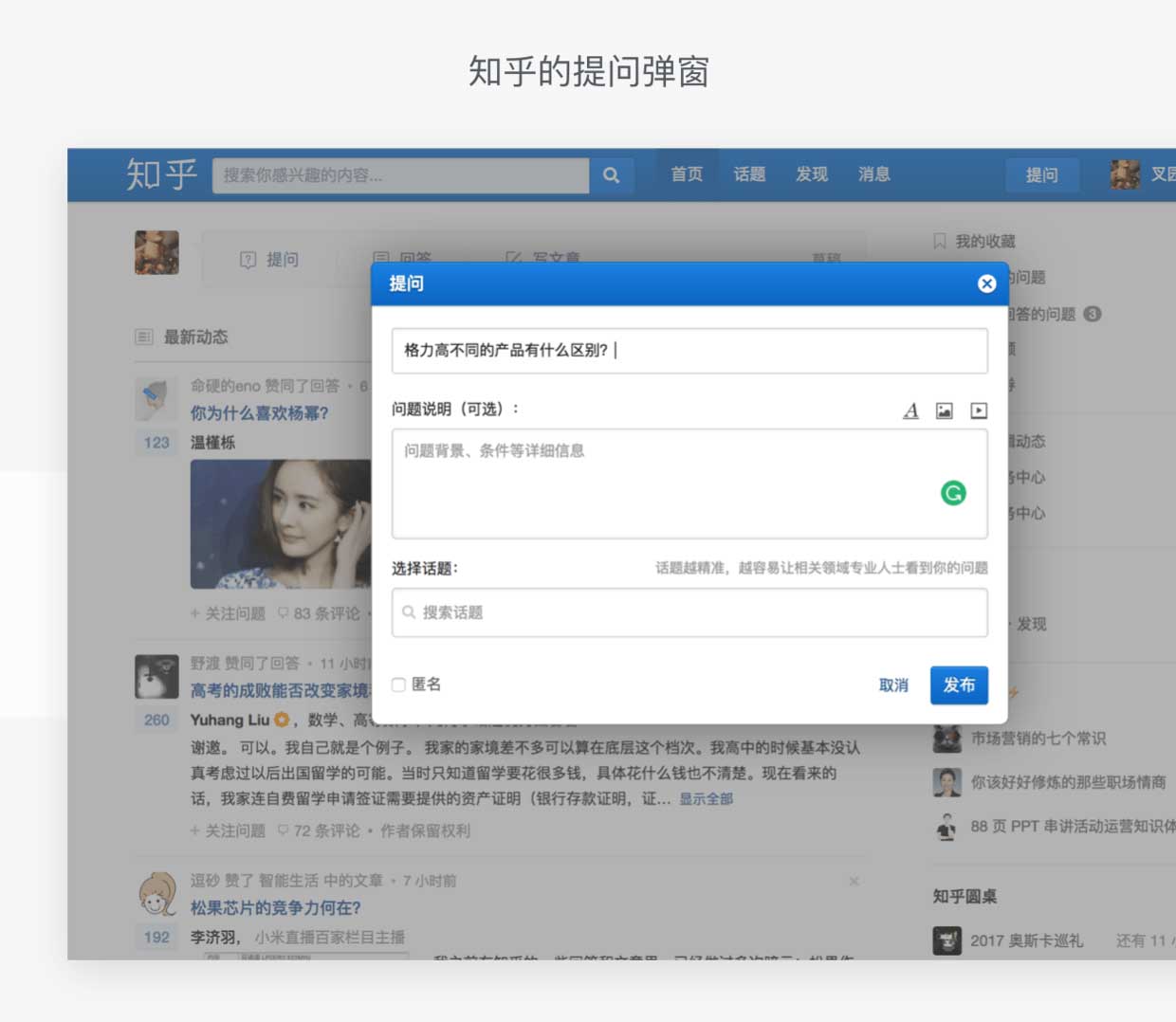
进行非必须的、少量的信息输入,如知乎提问。它不属于用户主要行为(浏览内容)的一部分,需要一个临时的空间迅速完成而不岔开的行为。

4.2 支持直接关闭,并缓存未提交内容
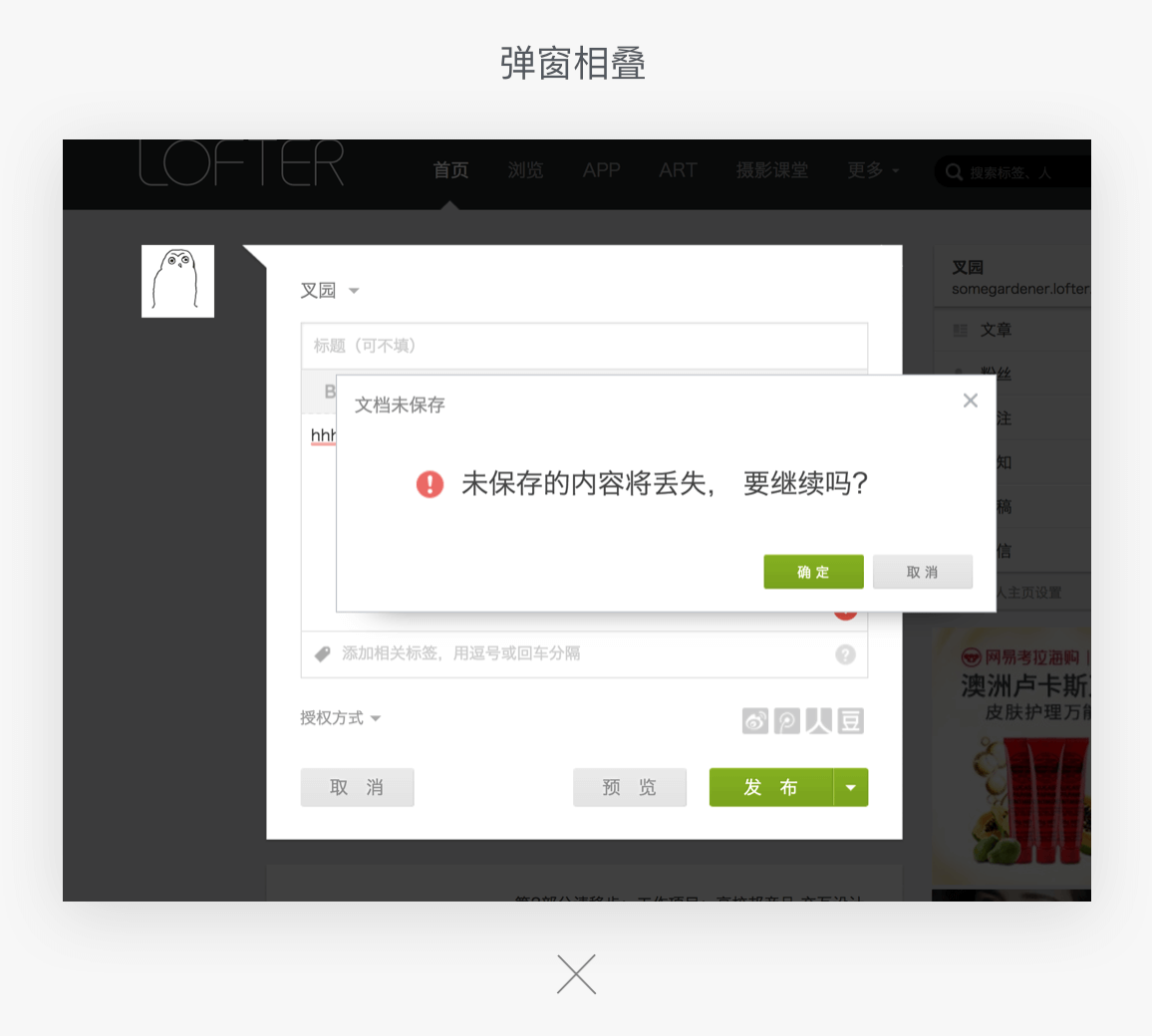
在关闭未提交的表单弹窗时,为了防止误操作而丢失信息,有时会在表单弹窗上层又出现一个确认弹窗:

多个弹窗相叠令界面变得混乱。在知乎的提问弹窗输入内容后,按键盘上的 ESC 键可以直接关闭弹窗,下次打开弹窗还会出现未提交的内容。这样避免了弹窗相叠的情况,又减少了用户操作。这一点,类似微信朋友圈发文字消息,可以直接放弃没有提示。
4.3 定好鼠标滚动的规则
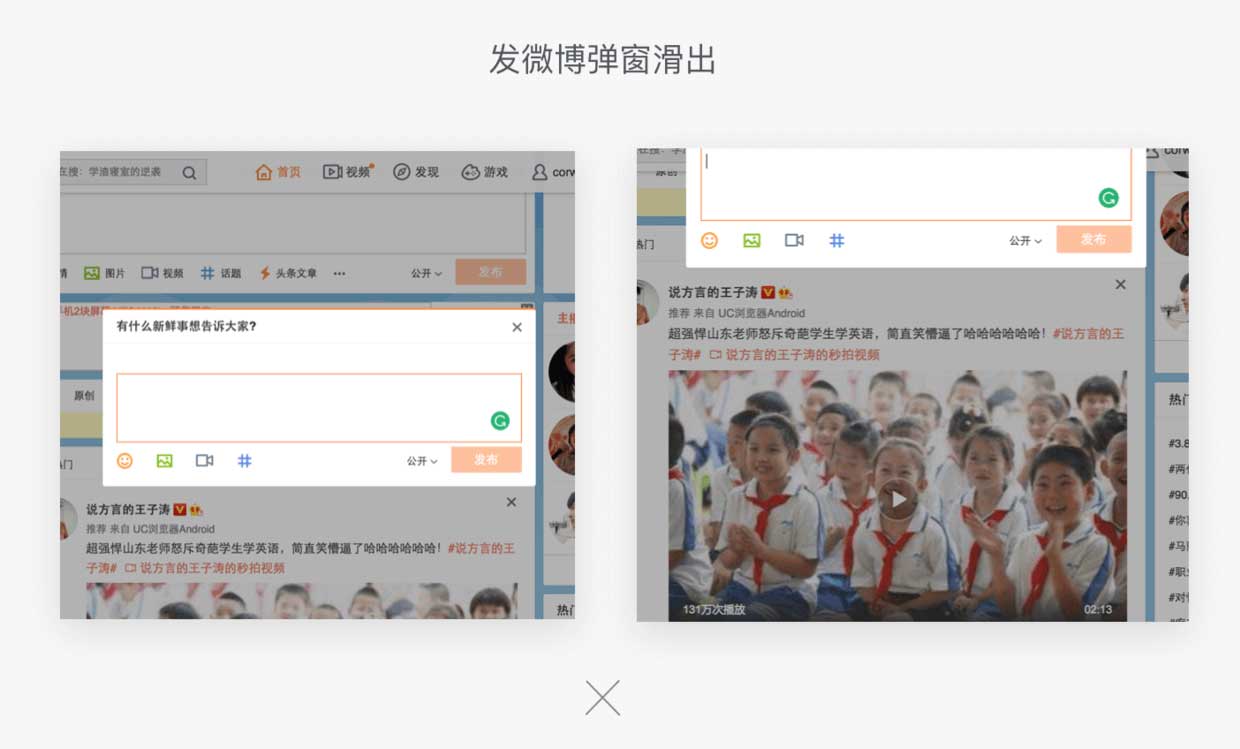
弹窗出现后,界面在 z 轴的方向上,弹窗在上层,原来的页面在下层。这时候鼠标的交互动作应该作用于最上层的弹窗内部,否则就会出现新浪微博这种尴尬的局面:随着滚轮滚动,发微博的弹窗也滚出去了……

提交表单
5. 点击提交之后
5.1 若成功,给出后续操作的入口
简书在用户发布文章后并不是直接进入已发布的文章险情也,而是给出了2个用户可能需要、产品希望达成的2个操作:分享与投稿。

5.2 若失败,定位到出错位置并激活填写项
这样用户不用再移动光标然后点击进入可编辑状态。

Web 表单与移动端表单的区别

1. 设备尺寸
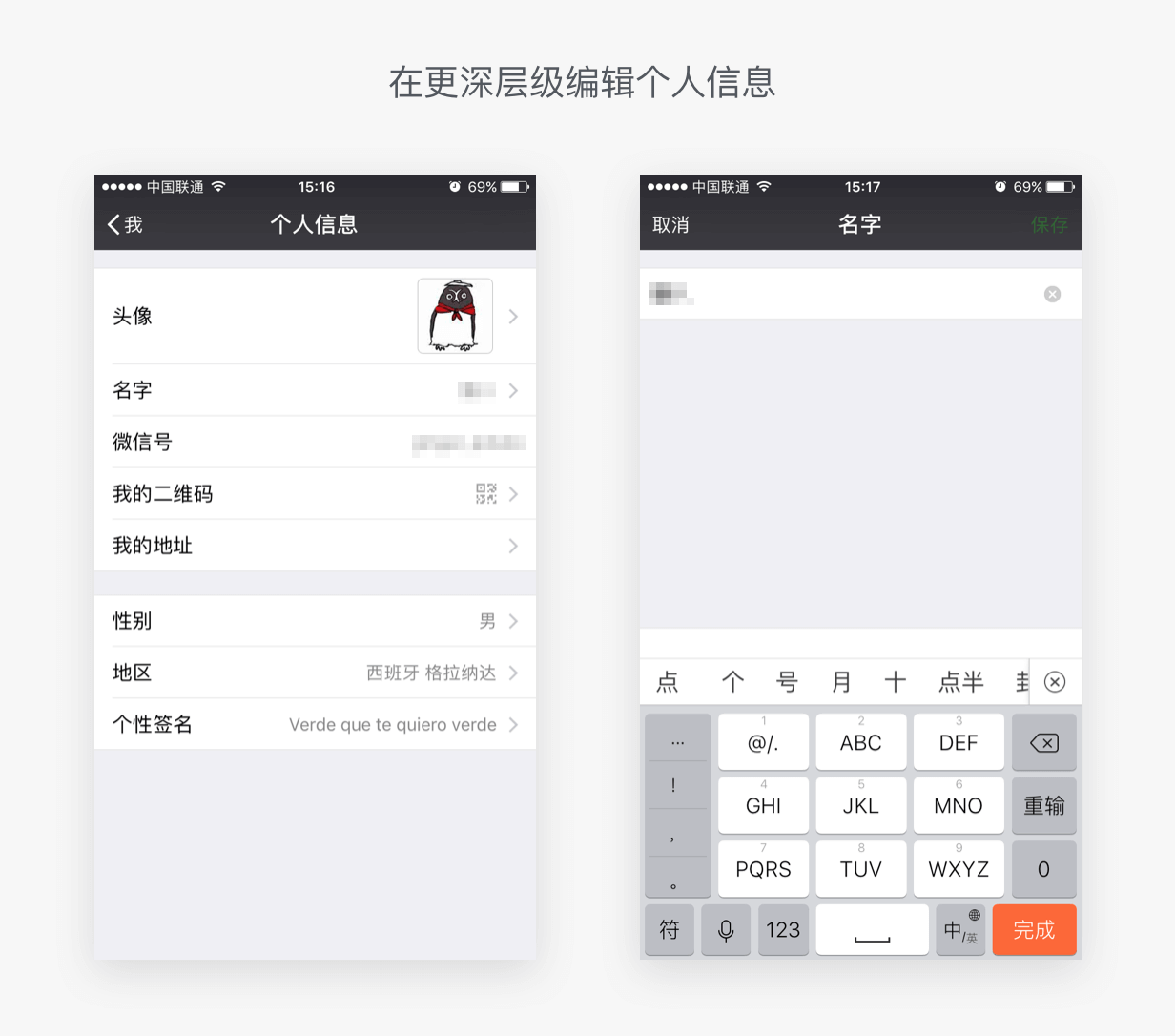
移动设备屏幕尺寸更小,相应地,信息的层级就更深——当前界面中能展现信息有限,更多信息就被放到了更深层级的界面。

2. 输入形式
2.1 键盘
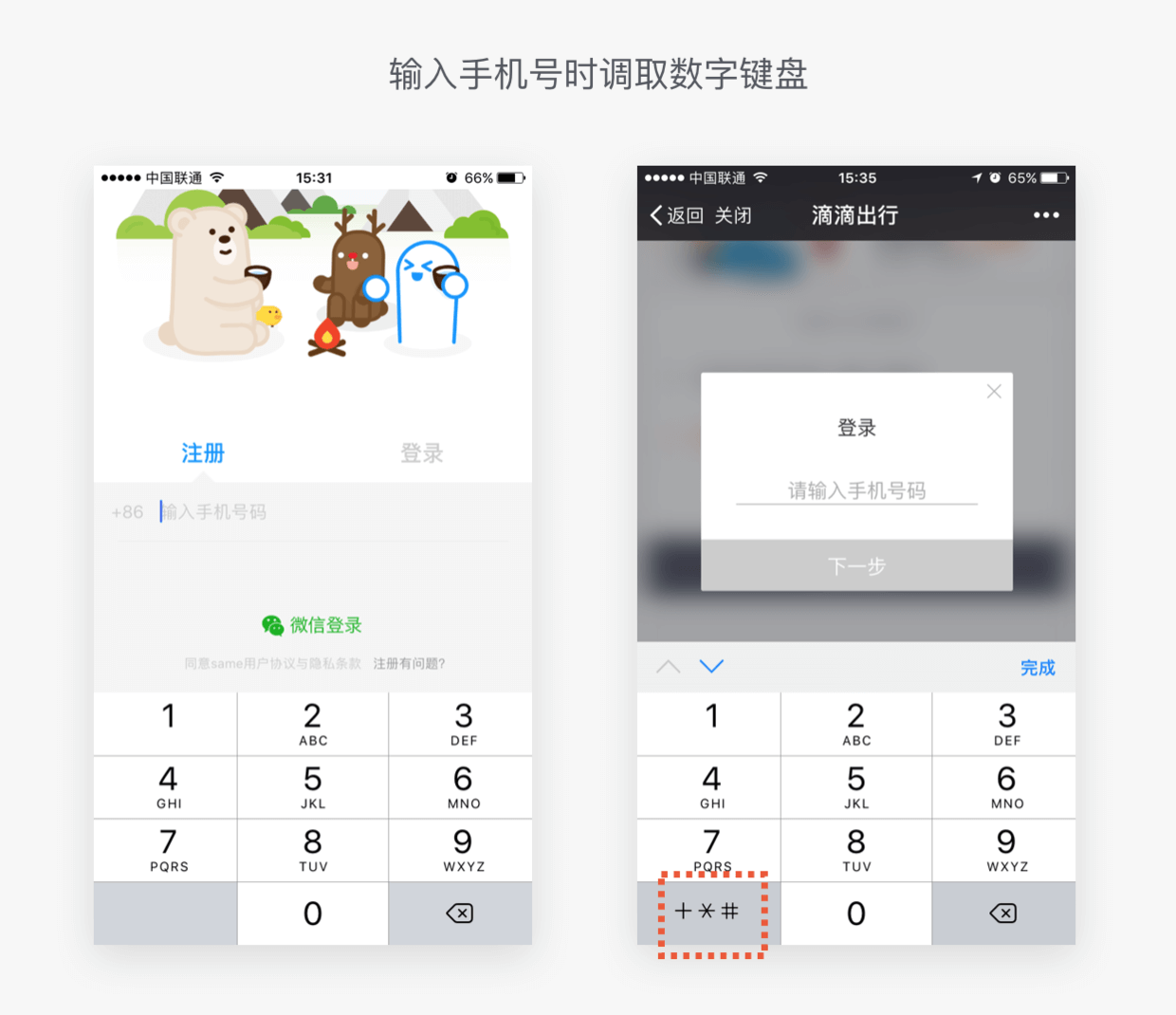
移动端有着不同类型的键盘,需要定制细致的键盘调取规则。如激活手机号输入框时调取数字键盘:

上图中有一个细节,是键盘左下角的符号键。都是输入手机号,为什么键盘却有这一点细微的差别?可能是不同开发团队使用的控件库不同,也可能跟 webapp 开发中的限制有关。无论是何种原因,这2个例子都说明设计师需要细致考虑每个细节。
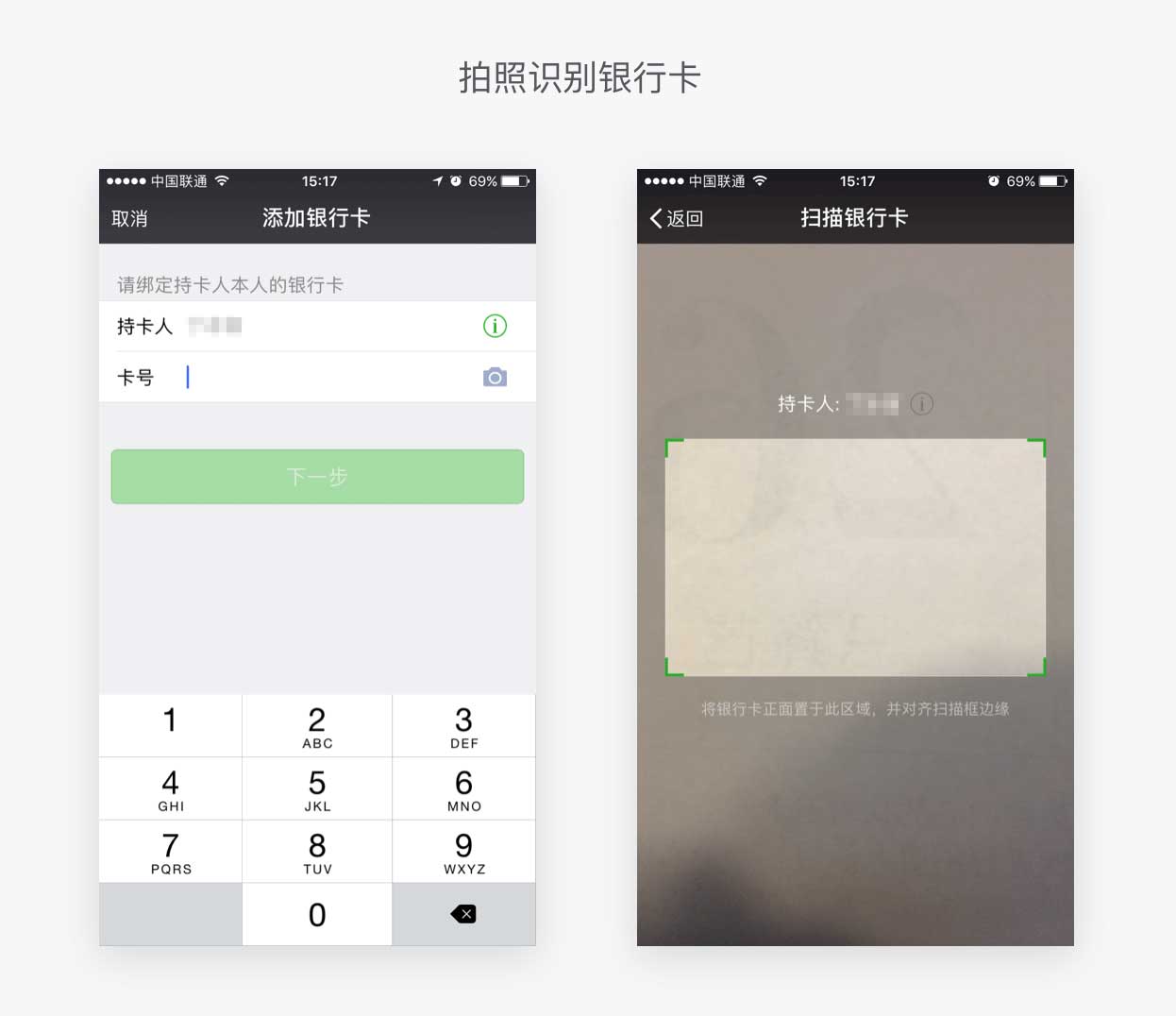
2.2 丰富的非键盘输入形式
PC 端 web 列表的绝大多数输入都通过键盘完成,而移动端输入形式丰富得多,图片、语音、二维码等都被普遍地的应用在移动端输入中。

3. 输入场景
移动端实时实地的特性,能更好地利用当前场景下的用户数据,自动完成表单填写。最典型的就是当前位置的填写了:

其实 PC 端百度地图也是能够精准定位的(目前发现 PC 端的高德地图能模糊定位,美团外卖、百度外卖无法定位)。没有 GPS 的网页是怎么实现精准定位的?知乎上有问题讨论了这个问题。也就是说,网页端的局限也许是可以通过特定方式被克服的。
结尾
关于表单设计的书和文章不少,看过后的你可能记住了一些散点,以后却难以系统地复用。我们将这些设计点大体以时间先后的逻辑进行了归纳,希望能将「别处零散的信息」变为「自己系统的知识」。希望这篇总结的内容和整理方式能给你帮助,也期待交流:如果是你,会怎样总结表单的设计?

